Column 1
Make sure you place padding on the left and right of this block, and optionally the top and bottom. Be aware of the color contrast between the color of the text and the background. Set classes for Column 1 to "equalheights blue-gradient" and the class for Column 2 to "equalheights" (we also have green-gradient and yellow-gradient to choose from). For the 2 column layout, choose 33% for text and 66% for the image. Optimal image dimensions: 1100px width by 400 - 600px height.
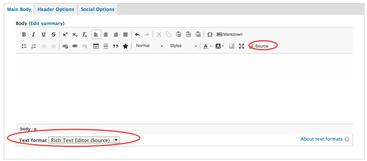
You will need to add to the source code of your block. If you don't already see a source icon in your WYSIWYG editing toolbar, click the Text format dropdown beneath the Body field and select Rich Text Editor (Source).
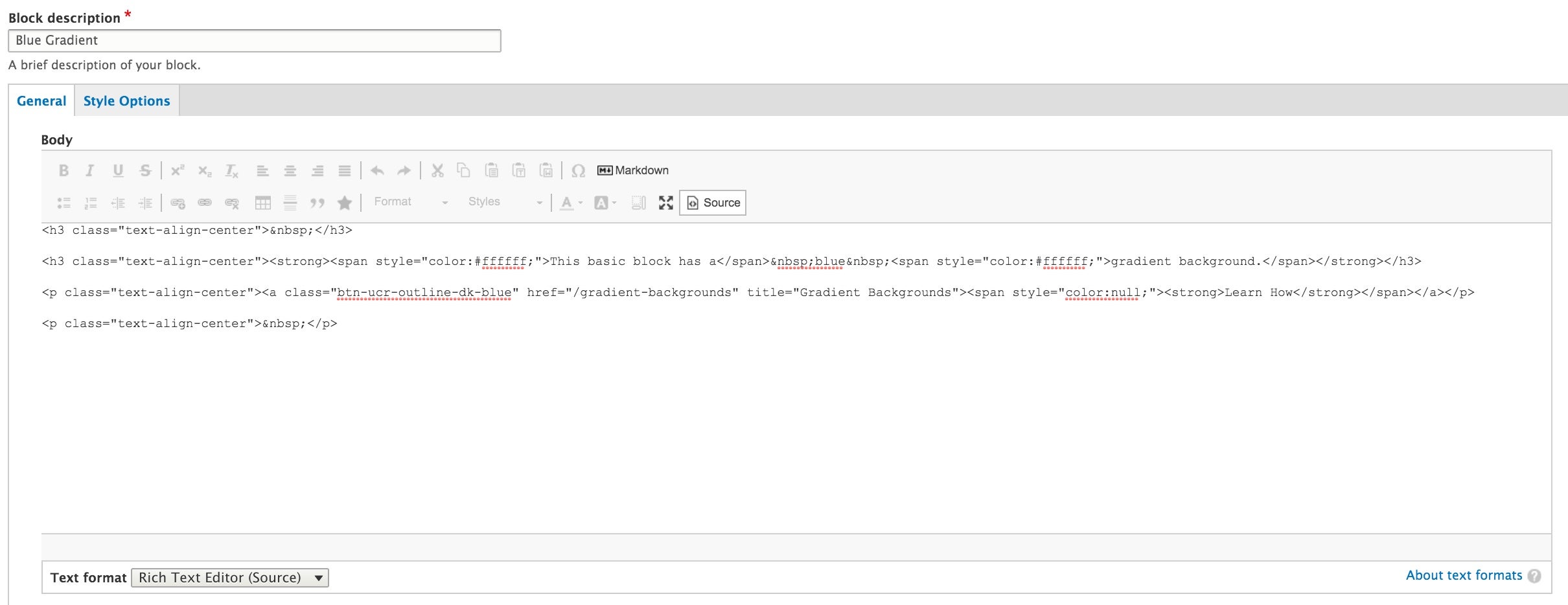
Click the source icon and you will see the source code of your block.
For a blue gradient background:
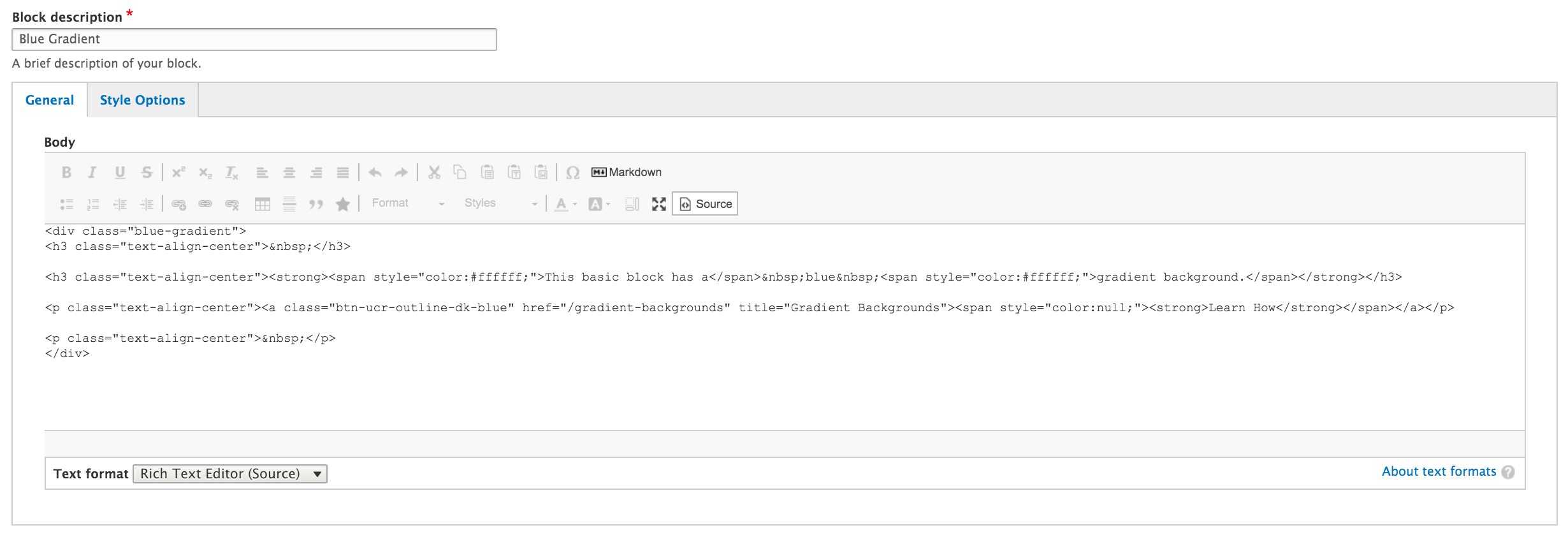
Paste this code in at the very beginning of the source code:
<div class="blue-gradient">
Place this code at the very end of your source code:
</div>
You can click the source icon again to see how it looks.
Example of the source code before:
Example of the source code after:
For a gold gradient background:
follow the same steps, but this will be your beginning code:
<div class="yellow-gradient">
Use the same end code: </div>
For a green gradient background:
this will be your beginning code:
<div class="green-gradient">
Use the same end code: </div>
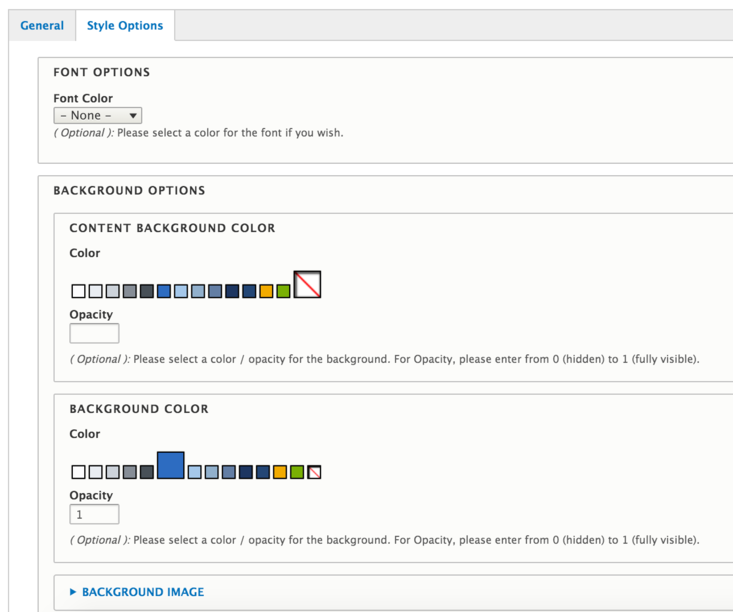
Optionally edit the background color in the Style Options tab:
The background color needs to match the gradient color. So you choose either blue, yellow, or green in the BACKGROUND COLOR box. You don't need to select anything in the CONTENT BACKGROUND COLOR box. Be sure to set the Opacity to 1.
Important!!
For the gradient to fill it's container completely, you need to be sure that all padding and margins are set to none in the Style Options tab: