Tips and Best Practices for Image Optimization
- Tip for image optimization efficiency: crop most of your images 1920 x 1280 px at 72dpi and then adjust the image with the focal point. Doing this ensures the image can be used as a Header Image (Drupal will automatically crop it to 1920 x 455 px), and an Article banner image, or an image in a paragraph of text, anywhere, but you only have to upload it ONCE. Small images pixelate when you try to use them as Headers.
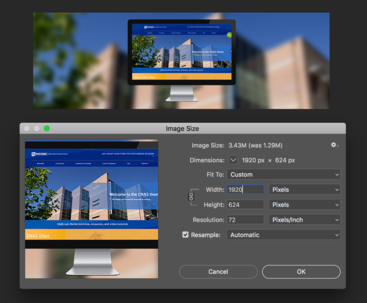
- Carousel slider images need to be exact size (Drupal will not crop or adjust them), and all sliders in the block need to be the same dimension. Ideally carousel sliders should be 1920 x 624 px at 72dpi.
- View the list of all image and video sizes and styles for Drupal websites.
- You can easily create 2 versions of an image, one 1920 x 1280, and another 1920 x 624, and use the appropriate one for the need at hand.
- All images need to be less than 1mb, and ideally under 200kb. Smaller file size = faster loading page.
- After cropping and adjusting, please save your banner images at approx. 160-200 KB. Please make sure that no file exceeds 1 MB, if at all possible. Also, please optimize your PDFs.
Video Tutorial on preparing your images for your website
Please also read about Alt Text and properly naming images for Accessibility.
Free Online Tools to Optimize Images
These are free online compression / optimization / cropping tools for you to use (there are many more available online) if you don't have access to design software like the Adobe Creative Cloud:
Free JPEG & PNG compression online tool
Free adobe compress pdf online tool
Photopea - Free online photo editor
Befunky - Free online photo editor
Canva - Free online photo editor
ILoveIMG - Free online image cropping tool
Free Stock Photo websites
Examples of FREE stock photo (and video) websites to use for building your website: