General
-
People are telling me they are getting 404 errors to my site
You probably didn't map your old site to your new Drupal site before launch. You can take care of these by going to Configuration --> Search and metadata --> URL redirects --> Fix 404 pages. Click on Daily Count to sort by actual clicks. Anything with 0 is not absolutely necessary to repair, though do so if you can. Redirect anything you see that is important. If an item doesn't have a current home, choose something relevant; for example, old news articles can be redirected to your current news page.
-
Can I try out different themes besides the CNAS theme?
You can, however if you change to the Default or Hybrid themes, and then back to the CNAS theme, you may lose all the CNAS View Modes for Custom Blocks. For example, Accordions in the CNAS theme have a different color than in the Default or Hybrid themes, and the CNAS View Mode that you chose in the CNAS theme may be negated when you try out the other themes. Should you decide to go back to the CNAS theme, you'll have to manually go in and choose CNAS View modes for all blocks that had used them.
-
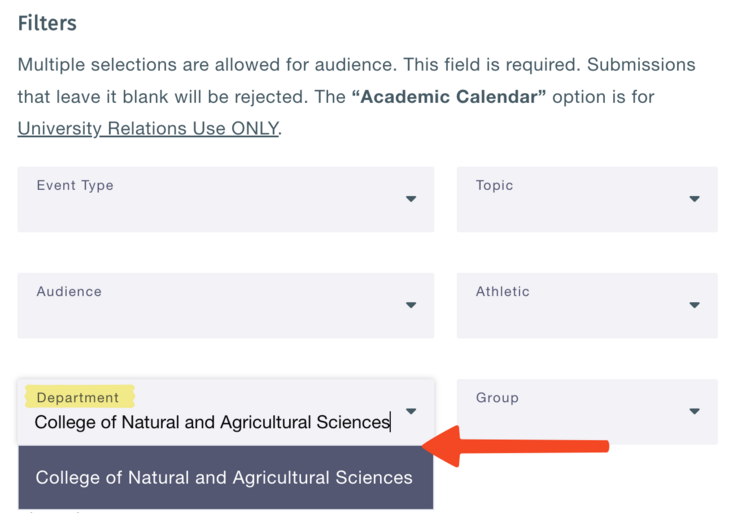
How can I add my event to the CNAS homepage?
If you want more promotion for your events, you can select "College of Natural and Agricultural Sciences" from the Department drop-down menu (located in the Filters section) while adding your event to events.ucr.edu. It will show automatically in our events feed, which exists on our homepage and on our events page. Please inquire if you would like a slider image to be added to our events carousel slider block.
Visit our Localist Events page for more information on adding events to events.ucr.edu.
-
My images look really bad, what can I do?
Check out this page:
-
I can't access my site, help!
If you are logging in via CAS (Central Authentication Services) make sure you are on the homepage before you append with /cas. If you are logging in via a username and password by appending /user after the homepage URL, you need to either be on campus, or use the Campus VPN. If you are working remotely, you'll need to run the Campus VPN before you can successfully log in.
Building
-
I am not with CNAS, can I use the CNAS theme regardless?
Yes, absolutely, any unit on campus may use our theme (you do not need our permission). Please familiarize yourself with the theme before you decide to use it.
We highly recommend that you take the ITS Drupal "Introduction" 2-hour training.
Let us know when you are done building and show us your website after the launch :-)
-
What will happen when people go to links from my old site once my Drupal site launches?
It is important to redirect your site's pages to their new Drupal home before you launch the Drupal site. Watch this tutorial to learn how. Once the site launches, you can check to see if you missed anything.
-
I have created blocks but they don't show up on my website
You need to change your blocks from "Draft" (default) to "Published". They also need to be placed on a page (don't forget to click the button "Save layout"). Taa daaa.
-
I have placed a custom block in "Layout" but it doesn't show up
You need to click the button "Save layout", custom blocks won't auto-save when placed in Layout Builder. Also, make sure the block is not in Draft. It needs to be published for those not logged into the site to be able to see it.
-
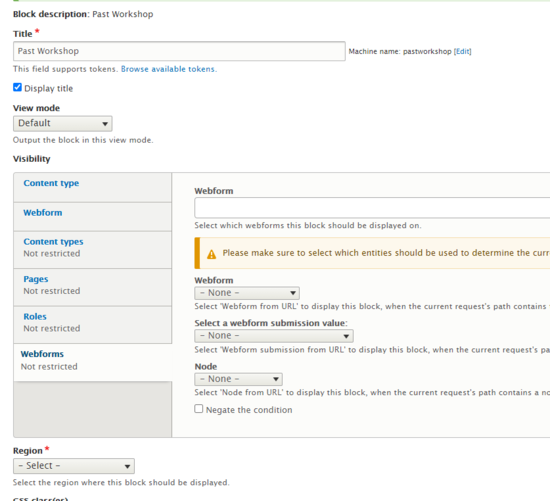
In trying to add a custom block I am being asked for information that makes no sense to me...
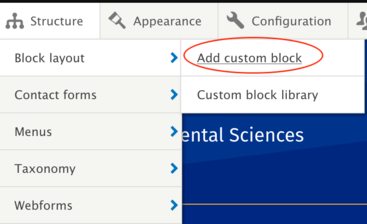
Are you seeing this?
This is part of the process when you click the "Add custom block" in the Admin navigation menu:
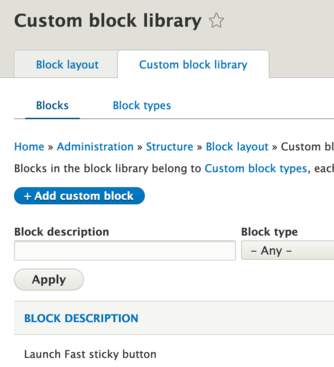
It is better to click the link below it, "Custom block library". On arriving to the library page, you will see a blue button that you can click to add a Custom block. Using this method, you won't be asked to provide the information in image 1 above.
-
I want my profile.ucr.edu embeds to have blue buttons, how do I do this?
View this 7 minute tutorial Then you can grab the code you need here (note the video shows a yellow button result. Your result will be blue buttons.)
-
I want my articles to be listed automatically, but it doesn't work
Reserved page names:
These names are reserved for auto-generated pages. If you create a page and give it one of these names, your page will overwrite the automatic archiving process. Simply change the name to something like /cnas-events, or /our-blog, or /department-news.
Do not use:
/events
/blog
/news
Go to the segment discussing "Article Listing Pages" on websites.ucr.edu to learn more about the Article Content Type:
-
How do I "Flush my cache"?
If you hover over the blue droplet Drupal icon at the top left of your screen, you'll see the option to "Flush all caches". Click that. Drupal caches some items to make loading faster. But sometimes the changes you make do not show because the system is using an older version in the cache. Flushing gets rid of that data so you can see a fresh copy.
- Why doesn't my sidebar menu show up on mobile?
-
My images look bad, or pixelated, or they don't display like I think they should. What can I do?
Check out this page:
-
I am so lost, I don't know what I am doing ...
Please take the 2-hour ITS Drupal training before you start editing / building a UCR Drupal website.
Sign up here:
Editing
-
I cannot access my website anymore using /cas | How do I login?
/cas login only works on the homepage / <front> page.
If you try to login on any sub-page of your website, you won't be able to login.
To login, please open the homepage of your website in a browser and type /cas behind the URL. Then press "return" to login.
This is an example of what you would do if you were to login on this website (if you were added as an authenticated user):
Then you hit "return" and login with your UCR Net ID (everything BEFORE @ucr.edu, do not place your whole email address in the field) via CAS (Central Authentication Services):
If you still cannot login, please email us at cnascommunications@ucr.edu and we'll look into it. Thank you!
-
I cannot access my website anymore with /user | How do I login?
To login using /user you must be on campus or use the campus VPN.
-
I clicked to edit my page and I see nothing to edit?!
Fear not. Watch this video to learn how to determine where you need to go to edit the content you wish to edit:
-
How can I edit "Body" content?
Click the "Edit" tab and edit away with the WYSIWYG editor (aka "What-You-See-Is-What-You-Get" editor). If you click the "Edit" tab and see nothing to edit, this most likely means that your page is comprised of custom blocks. Learn how to determine this
-
How can I edit custom blocks? How do I find custom blocks?
You can edit a custom block directly on the page, but it can only be done while you're in View mode (by clicking the "View" tab).
To edit a custom block, hover over the block and click on the pencil icon at the top right of the block, then "Edit".
You can also edit custom blocks in the Custom Block Library. Go to Content> Blocks and paste the name of the block in the "Block description" search field > click "Apply". Nex, click the "Edit" button for that block and make your edits. Do not delete blocks in the library; only remove blocks from a page in Layout Builder. If you delete a block from the library, it is gone for good, and if it has been used elsewhere in your site, an error message will appear where it had existed. To remove a block from a page, click on the "Layout" tab and click on that same pencil icon, and choose remove.
-
Can I edit the "Body" or custom blocks directly in Layout Builder (clicking the "Layout" tab)?
No, editing the body content or custom blocks is not an option in Layout Builder. Please see Where to Go to Edit Your Custom Blocks.
* If you ARE able to edit a custom block in Layout Builder, it's an inline custom block, which you should avoid (see "Inline Custom Blocks").
-
I embedded profiles from profiles.ucr.edu but they don't have blue buttons
Video tutorial (Since this video was made, CNAS changed the buttons in the profiles from yellow to blue. You will see the yellow result in the video.)
Click on the source button in the WYSISYG bar. You'll see your embed code, which will look similar to this:
<script src="https://cdnjs.cloudflare.com/ajax/libs/iframe-resizer/3.5.16/iframeResizer.min.js"></script>
<style type="text/css">#pe-cbe6ef62-d168-e750-1b70-c0d59c082cb7{width: 1px;min-width: 100%;border:none;min-height:300px;}
</style>
<p><iframe height="100%" id="pe-cbe6ef62-d168-e750-1b70-c0d59c082cb7" src="https://profiles.ucr.edu/app/embed?groupId=101891&profilePictureMode=always&viewProfileButtonMode=always&showAlphaLinks=true&
showFilter=true&showTitle=false&affiliationFilter=All&viewProfilesMode=cards&enableViewModeButton=false
&disableSocialLinks=false&excludeStudentEmployees=false" width="100%"></iframe><script>iFrameResize({bodyBackground:
'transparent',heightCalculationMethod:'lowestElement'}, '#pe-cbe6ef62-d168-e750-1b70-c0d59c082cb7')</script></p>Look for the src parameters, and just before the end quote, paste this code:
&customCssUrl=https%3A%2F%2Fcnas.ucr.edu%2Fthemes%2Fcustom%2Fucr_cnas_1%2Fcss%2Fcnas-profiles.css
Before:
src="https://profiles.ucr.edu/app/embed?groupId=101891&profilePictureMode=always&viewProfileButtonMode=always&showAlphaLinks=true
&showFilter=true&showTitle=false&affiliationFilter=All&viewProfilesMode=cards&enableViewModeButton=false
&disableSocialLinks=false&excludeStudentEmployees=false"After:
src="https://profiles.ucr.edu/app/embed?groupId=101891&profilePictureMode=always&viewProfileButtonMode=always&showAlphaLinks=true&showFilter=true
&showTitle=false&affiliationFilter=All&viewProfilesMode=cards&enableViewModeButton=false&disableSocialLinks=false
&excludeStudentEmployees=false&customCssUrl=https%3A%2F%2Fcnas.ucr.edu%2Fthemes%2Fcustom%2Fucr_cnas_1%2Fcss%2Fcnas-profiles.css"
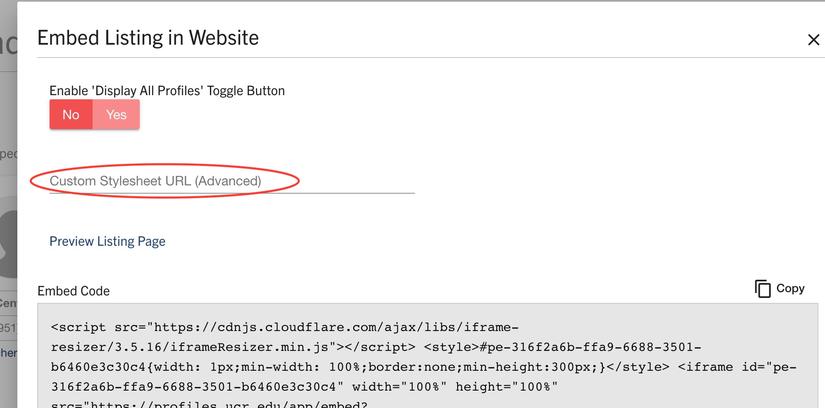
If you are grabbing the embed code while on the profiles.ucr.edu website, paste this code onto the Custom Stylesheet URL (Advanced) line. Make sure you click out of the area after you have pasted:
https://cnas.ucr.edu/themes/custom/ucr_cnas_1/css/cnas-profiles.css
-
How can I edit my department's information in the footer?
View the instructions on websites.ucr.edu:
-
How can I learn "Layout Builder"?
You might want to take the 2-hour ITS class again.
Sign up here:
Alternatively, please watch this Layout Builder walk-through video with Michelle (30 minutes):
-
I am so lost, I don't know what I am doing ...
Please take the 2-hour ITS Drupal training before you start editing / building a UCR Drupal website.
Sign up here: