The CNAS Sub-Theme
We have built this website in order to provide the UCR Drupal community with a CNAS sub-theme documentation that will show & explain things and offer resources and help in an intuitive way ("show me how to do that"). In our experience, a lot of people really like to SEE how things are done, that's why we have included a lot of video tutorials (along with links to ITS written documentation on websites.ucr.edu, the authority on all things UCR Drupal -- please also view the ITS CNAS theme overview here). Please keep in mind that Drupal and the CNAS theme are updated regularly. Some video tutorials were made before certain colors or other features were available, but the overall logic should still apply.. Also, please note that the default font color of the CNAS Theme is a dark shade of blue, not the UCR gray.
View Modes
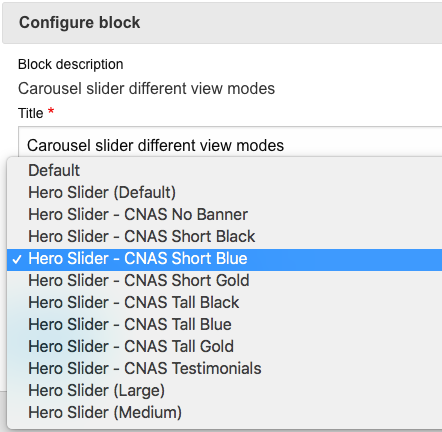
Our CNAS theme can be more visual than the UCR Drupal default and hybrid themes -- if you want it to. The CNAS theme has all the components of the UCR Drupal instance, but in addition, you can choose so-called view modes to achieve different looks for certain custom blocks, for instance, for the carousel slider custom block:
Critical Pages:
These pages are reserved - and are not meant to be deleted or changed in any way. If they are, then they can break links and pages.
Do not delete or change:
403 - Permission Denied | Path: /403
404 - Content Not Found | Path: /404
Search Results | Path: /results
Reserved Page Names:
These names are reserved for auto-generated pages. If you create a page and give it one of the names below, your page will overwrite the automatic archiving process. Instead, simply change your page name to something like /cnas-events, or /our-blog, or /department-news.
Do not use:
/events
/blog
/news
To learn more about Article Content Types, go to the segment discussing "Article Listing Pages" on UCR Websites.
Animation
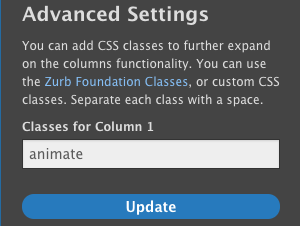
You can animate the Articles Preview custom block (not the feed display) and the Statistics Grid. Or you can have content slide in from the side (learn how). To animate, click on Layout > Configure Section" > Advanced Settings > Classes for Column: animate (and click the "update" button, then "Save layout").
CSS Classes
Please view the 2-column layout example to learn how to use the classes "equalheights" as well as "blue-gradient", "yellow-gradient", and "green-gradient".
CNAS Custom Headers & Footers
Your new site will be spun up with the new header and footer images that you can see on this website (UCR blue pattern) as a default. The background images were created to match the UCR branding perfectly. Please reach out to tom.windeknecht@ucr.edu if you wish to have your own unique header and footer background images (they will have to be be approved).
CNAS Theme Navigation (Menu) Bar
We are using a larger font size for the horizontal navigation bar text than the UCR default and hybrid theme, and the vertical drop-down tabs are not all caps for better readability.
New CNAS Sites
Your CNAS Organization Manager will spin up a new site with the CNAS Theme already in place. It is not mandatory for sites under CNAS to use the CNAS Theme. Let your Organization Manager know if your department, lab, center, etc. does not want to utilize the CNAS Theme. This can be selected on the Request a Website form. All new site builders and editors must take the2-hour ITS Drupal trainingbefore editing their site.
Existing CNAS Sites
Any existing CNAS sites that are using the default or hybrid theme can switch to the CNAS theme. If the site is live (already launched at a sitename.ucr.edu domain), please be extra cautious and keep the following in mind:
-
View modes and styles for different components will be deferred in separate releases corresponding to UCR’s monthly releases.
-
A header image and footer image will automatically be available once the CNAS Theme is applied. In order to use a custom header or footer image, they must be approved by University Relations (for those outside CNAS) or the CNAS Organization Manager. Your Organization Manager can upload these images on your behalf. A header and footer image are OPTIONAL. If no images are present, then the CNAS Theme color will display in those sections.
-
Any blocks that have been placed using Block Layout will need to be placed in the CNAS Theme. Every theme has a separate Block Layout. Once the theme is enabled (but not set as default), you can place the block BEFORE switching themes. All CNAS sites are in Layout Builder, so this only applies to other campus units. You still have to switch to CNAS view modes in Layout when applying the CNAS theme to a website built in the UCR default or hybrid theme.
-
The CNAS Theme uses the full width layout on the <front> (home) page. This is by design. Other pages can either be full width or centered (fixed to grid).
If any other issues are noticed, please email us at cnascommunications@ucr.edu.
Misc things that are good to know how to do
| #1 Layout Builder - How to change the layout of a page. Move content blocks on a page, change from one column to two column layout, etc. (7 minutes) | View Video |
| #2 Content Blocks - How to edit body content and custom blocks directly on a page (2.5 minutes) |
VIEW VIDEO |
| #3 How to add a new page to your site, and at the same time place it in the top navigation menu (3 minutes) |
VIEW VIDEO |
| #4 The basics of editing your top Menu Navigation (10 minutes) | View Video |
| #5 A detailed tour of the WYSIWYG editing toolbar for pages and tables (26 minutes) | View Video |
| #6 Learn the two different ways to add hero images to your page, and how they differ (16 minutes) | VIEW VIDEO |
| #7 How to adjust the focal point for your hero image if you don't like how it sits on the page (1.5 minutes) This will work with any image. The video was made for a specific dept so it is a bit abrupt but the information is clear and we hope it will help you. Remember the best approach is to optimize your hero image at the correct size and have it looking the way you want before you upload. |
View Video |
| #8 Prepare your images for your website, and place them on a page, in a custom block, or as a hero (22 minutes). | View Video |
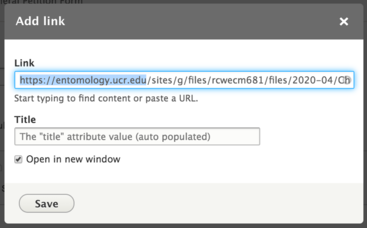
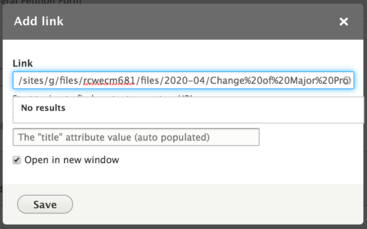
| #9 Two ways to link to documents: direct download, or open in a new window to view/choose to download (6 minutes) (NOTE: Word docs will always automatically download. Opening the document in a new window without auto-downloading is best practice. Use PDFs instead of Word documents as often as possible.) 

Check box to open in new window. |
View Video |
| #10 How to view the source code of a Basic Page or Basic Block (13 minutes) | View Video |
| #11 Best Practice for when you are copying and pasting content into your Basic Page, to avoid unexpected font styling (12 minutes) Read more about editing basic pages |
VIEW VIDEO |
| #12 Adding Profile embeds from profiles.ucr.edu (and how to make the buttons blue/change to the CNAS style) (7 minutes) Note: Since this video was made, CNAS changed the buttons in the profiles from yellow to blue. You will see the yellow result in the video. View the code you'll need for the CNAS style |
View Video |
| #13 Editing your website footer (13 minutes) | View Video |
| #14 Housekeeping: 301 redirects for 404 error messages. Good to do periodically (7 minutes) | VIEW VIDEO |
| #15 More Housekeeping: Deleting and Removing Files to keep a clean library | Read Instructions |
| #16 Learn about website Accessibility, the guidelines to follow, and view training resources! | Read Instructions |
| #17 Want to promote your event on the CNAS website? Ensure that you select CNAS from the Department dropdown in the Filters section when creating your event. It will appear automatically in our events feed! | Read Instructions |