You can store information about YouTube and Vimeo videos (other sites may or may not be supported, give them a try to see) as a Media Content Type. The information will be stored in the Media Library and you can place them on as many pages as you wish. You can also add them to custom blocks. A benefit of displaying videos as a Content Type is that they are responsive and will fit their container. Simply embedding a video on a page is not responsive; you may see the video only half-displayed on a mobile device, for example, because it is not coded to fit its container.
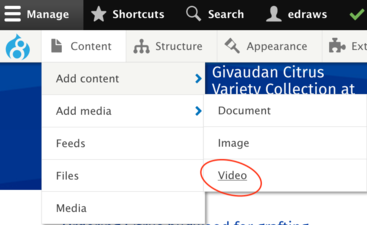
Add your video at Content --> Add content --> Video:
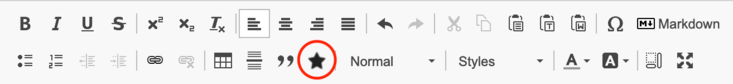
When you want to place it, use the star icon in your toolbar, just as you would do if you were adding an image:
Video Headers
If you would like to display a Vimeo video in the Hero Panel Content region, follow along with this tutorial provided by ITS.
Yuja Videos in Headers on Drupal Sites: Video headers will now support Yuja videos using a permalink (links that don't change). As you may be aware, newer Vimeo links were not supported with the HTML5 tag that was previously used. Allowing Yuja permalink videos will enable departments to maintain their own header videos. Yuja accounts are free. Learn more about how to use Yuja videos in headers on Drupal sites in this tutorial provided by ITS.
Sizes & Styles for Video Headers
View the list of all image and video sizes and styles for Drupal websites.