How to Create Anchor Links
An anchor link is a clickable link that directs a user to a specific part of a page. They are also known as jump links or bookmark links.
Choose the correct CNAS Theme anchor link instructions based on whether you've enabled Sticky Navigation on your site:
Yes, my site is using Sticky Navigation
No, my site is not using Sticky Navigation
Anchor Links - When using Sticky Navigation
1. Go into the Edit tab of your page. Switch to Rich Text Editor from Limited to Source and click the "Source" button in the WYSIWYG editor to enter Source View. Add this code to the top of the page (above all other text on the page):
<!-- DO NOT DELETE -->
<style type="text/css">.offsetAnchor::before {
display: block;
content: " ";
margin-top: -285px;
height: 285px;
visibility: hidden;
pointer-events: none;
}
</style>
<!-- DO NOT DELETE -->2. While still in Source View, go to the area of your page where you want the anchor link to be placed. Add this code and change "anchorname" to the name you want to use. It's best to use one name or use dashes between words (ex: anchorname or anchor-name). DO NOT use spaces, underscores, etc.:
<p class="offsetAnchor" id="anchorname"> </p>
You can alternatively use this on a heading, such as <h2 id="anchorname">Name of header</h2>3. Put a link on your page that will jump down to this part of the page where you placed the anchor. Change "anchorname" to the name you chose:
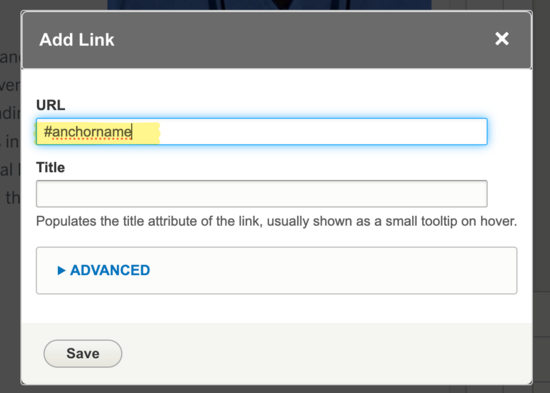
<p><a href="#anchorname">Link to anchor</a></p>Alternatively, you can use #anchorname as the URL in the "Add Link" dialog window:
4. If you want to link to this page (and anchor) from another page, add #anchorname at the end of the URL page name (including the # number sign) :
https://yoursitename.ucr.edu/contact#anchorname
or
/contact#anchorname
Anchor Links - When not using Sticky Navigation
1. Go into the Edit tab of your page. Switch to Rich Text Editor from Limited to Source and click the "Source" button in the WYSIWYG editor to enter Source View. Go to the area of your page where you want the anchor link to be placed. Add this code and change "anchorname" to the name you want to use. It's best to use one name or use dashes between words (ex: anchorname or anchor-name). DO NOT use spaces, underscores, etc.:
<p id="anchorname"> </p>
You can alternatively use this on a heading, such as <h2 id="anchorname">Name of header</h2>2. Put a link on your page that will jump down to this part of the page where you placed the anchor. Change "anchorname" to the name you chose:
<p><a href="#anchorname">Link to anchor</a></p>Alternatively, you can use #anchorname as the URL in the "Add Link" dialog window:
4. If you want to link to this page (and anchor) from another page, add #anchorname at the end of the URL page name (including the # number sign) :
https://yoursitename.ucr.edu/contact#anchorname
or
/contact#anchorname
These instructions are also available in step-by-step detail on the ITS Website.