This column has a blue gradient background.
Note the font color is white. When you click to edit the text of the block, it will appear as if there is no text to edit, because it is white. Simply select all content in the dialog box, temporarily change the color so you can see it, make your edits, and then change the font color back to white. Alternatively, you can select "White Font" in "Style Options".
Shadow Boxes
Shadow boxes are created by placing code into the source code of a block. You can use this technique in any block where you can access the source code through the WYSIWYG editing toolbar. The benefit is that you can pick and choose what to enclose in a shadow box. A shadow box can be any percentage of width of your container. It will always have a minimum of 300 pixels, however. Be sure to check to see how it looks on a cellphone.
Clickable IMAGE MAP
(example on SMI website)
Start by using the tool at this website - https://www.image-map.net/
Upload an image then follow the instructions.
Once you’ve entered your hotspots click on ’Show Code’ and copy the code they generate.
Paste that code as source into the page on your CNAS site.
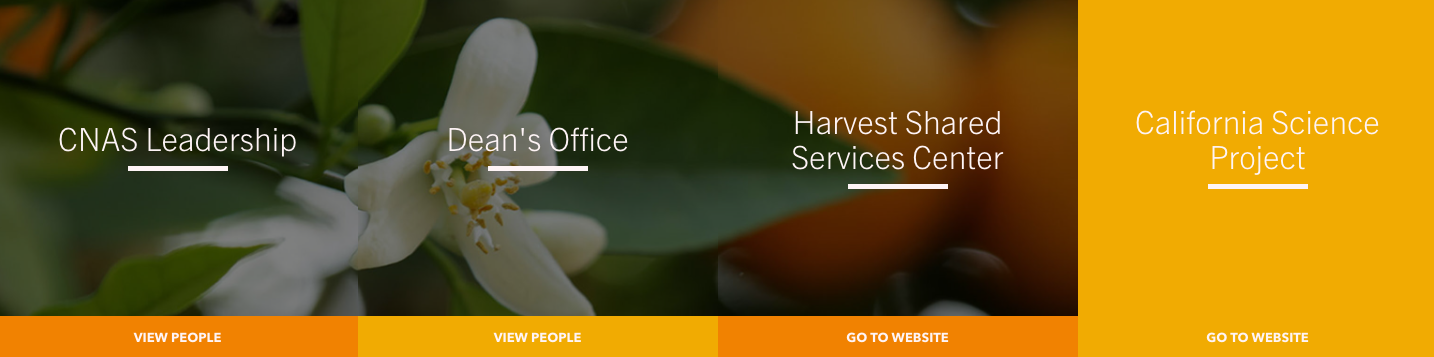
Create Call to Actions using one long background image
Learn how to create a Sticky Button
(a yellow, blue, or green circle that "sticks" to the top right when scrolling):
Your block can slide in from the left
Copy and paste this code into the source code of your Basic Block:
<div class="cell small-12 medium-3 column-1"> <div class="block-region-column1"> <div class="ucr-custom-block"> <div class="grid-container full"> <div class="grid-x grid-padding-x"> <div class="cell"> <p>Replace Me!</p> </div> </div> </div> </div> </div> </div>
Click the source WYSIWYG button again to get out of source view and you will see simply Replace Me! Do that... enter your own content there... text, an image, a video, a table, whatever you can place in your Basic Block.
Your block can slide in from the right
Copy and paste this code into the source code of your Basic Block:
<div class="cell small-12 medium-3 column-2"> <div class="block-region-column2"> <div class="ucr-custom-block"> <div class="grid-container full"> <div class="grid-x grid-padding-x"> <div class="cell"> <p>Replace Me!</p> </div> </div> </div> </div> </div> </div>
Click the source WYSIWYG button again to get out of source view and you will see simply Replace Me! Do that... enter your own content there... text, an image, a video, a table, whatever you can place in your Basic Block.