Shadow boxes are created by placing code into the source code of a block. You can use this technique in any block where you can access the source code through the WYSIWYG editing toolbar. The benefit is that you can pick and choose what to enclose in a shadow box. A shadow box can be any percentage of width of your container. It will always have a minimum of 300 pixels however.
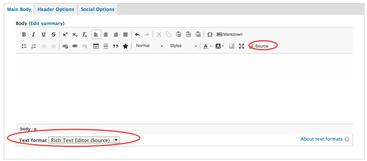
You will need to access the source code of your block. If you don't already see a source icon in your WYSIWYG editing toolbar, click the Text format dropdown beneath the Body field and select Rich Text Editor (Source).
Click the source icon and you will see the source code of your block.
The code that creates the box simply surrounds the content. If you decide you don't like the boxes, you can simply delete this code and they will disappear.
Here is an example. The shadow box code is highlighted:
<div style="width:100%;min-width:300px !important;margin:0 auto;border: 0px solid;padding: 2em;box-shadow: 5px 10px 20px #c1c1c1;overflow:auto;margin-bottom:2em;">
<p>This is the content that you want to enclose in the box. It could be text or an image, or both.</p>
</div>
Place this code directly before the content you want to be inside the box:
<div style="width:100%;min-width:300px !important;margin:0 auto;border: 0px solid;padding: 2em;box-shadow: 5px 10px 20px #c1c1c1;overflow:auto;margin-bottom:2em;">
The </div> tag is placed directly after the content you want to include in the box.
You can adjust the shadow and the padding between it and the content by changing the numbers in the code. 5px 10px 20px, or the 2em.
You can make it any width you want by changing 100% to another percentage. For example, this box is 50% as wide as the container it sits in. It will automatically center on the page.