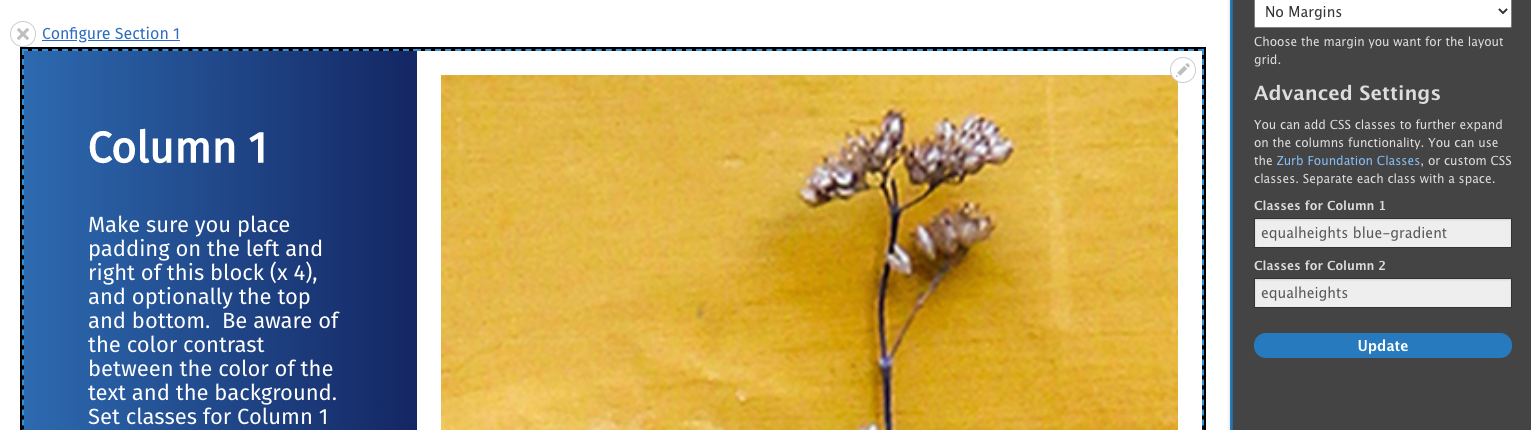
Column 1
Make sure you place padding on the left and right of this block, and optionally the top and bottom. Be aware of the color contrast between the color of the text and the background. Set classes for Column 1 to "equalheights blue-gradient" and the class for Column 2 to "equalheights" (we also have green-gradient and yellow-gradient to choose from). For the 2 column layout, choose 33% for text and 66% for the image. Optimal image dimensions: 1100px width by 400 - 600px height.
2-column layout with gradient background and carousel image with "equalheights" class
-
Column 1: Basic Block
-
Column 2: Carousel Slider
*note that this works best when there is only one block in each column.
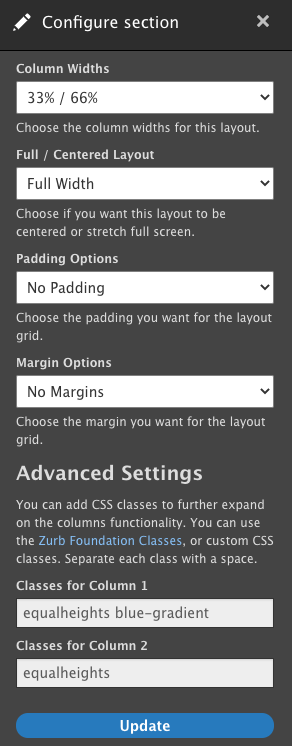
Click on the Layout tab and choose "Configure Section":
Make sure you place padding on the left and right of this basic block (x 4), and optionally the top and bottom. Be aware of the color contrast between the color of the text and the background. We recommend Heading 2 for your title and Heading 5 for the text. Set classes for Column 1 to "equalheights blue-gradient" and the class for Column 2 to "equalheights" (we also have green-gradient and yellow-gradient to choose from). For the 2 column layout, choose 33% for text and 66% for the image. Optimal carousel image dimensions: 1100px width by 400 - 600px height.