Video Tutorial Written Instructions
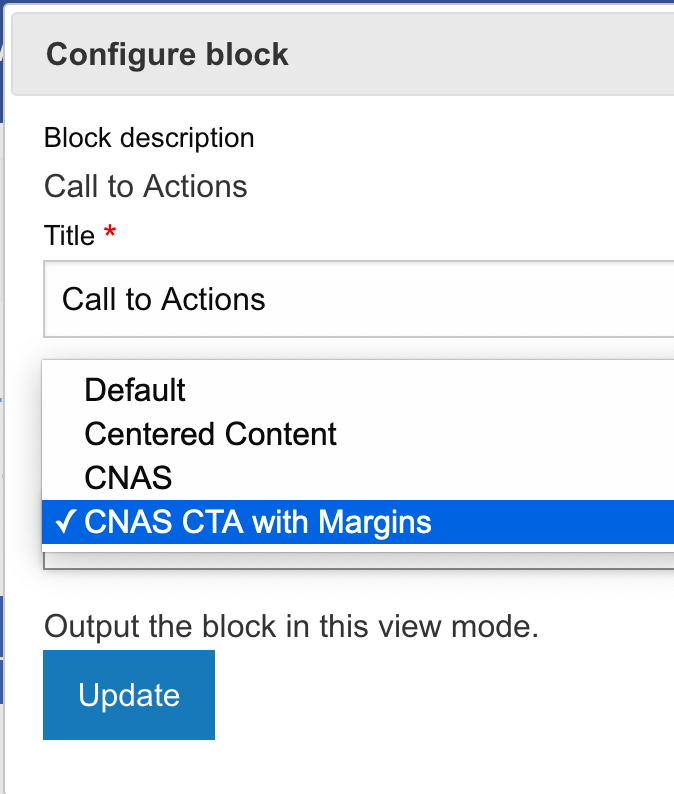
Note: Since the video was made, the CNAS theme introduced a new View Mode, CNAS CTA with Margins. It is used in the CTA block below. Choose it in your Configurations settings as you are placing the block.
Create Call to Action boxes using one background image:
You can break one large image up into smaller pieces to create the effect seen below ... one image as the background for up to six sections. The caveat is that when you view this Call to Action block on a cellphone, these squares will show in vertical form. Check your block to make sure it also looks great on a cellphone.
Each item in a Call to Action is a square, width and height are equal. For the example below, each image is 401 x 401 pixels. The image is 1604 pixels wide by 401 pixels tall, and is sliced into 4 sections using a photo editing program such as Photoshop. For a Call to Action containing 3 items, a good choice for the initial image size is 1920 pixels by 640 pixels. Slicing the image into 3 parts results in 3 pieces that are each 640 px by 640 px.
After you have your slices created, then add them to your Call to Action custom block following the instructions at the top of this page.